こんばんは、ジャスミンKYOKOです。
今回はワードプレスでブログを始めた方にわかりやすく「お問い合わせフォーム」の設置の仕方を解説します。
ブログに「お問い合わせフォーム」は必要なのか?
ブログに「お問い合わせフォーム」は、設置していた方がいいです。
グーグル・アドセンスの審査に通りやすい
これからグーグルアドセンスなどの広告の審査を受ける場合も「お問い合わせフォーム」を設置しているかが審査へ通りやすくなるようです。
お仕事の依頼などが来やすい
もし、ブログが成長してお仕事をもらえるようになった場合もこの「お問い合わせフォーム」がないと連絡すらしてもらえません。
読者の安心につながる
何より、読者の方も、運営者の方に直接お問い合わせが出来るということは信頼や安心感にもつながりますよ!
簡単なのでぜひ、設置してみましょう。
お問い合わせフォームを作る
「ブログを開設しただけでもヘトヘトなのに・・・」と思われる方も大丈夫です。
すごく簡単なので、あっという間に設置することができますよ!
「Contact Form7」のプラグインをインストール
まずは自分のワードプレスのサイトにログインします。
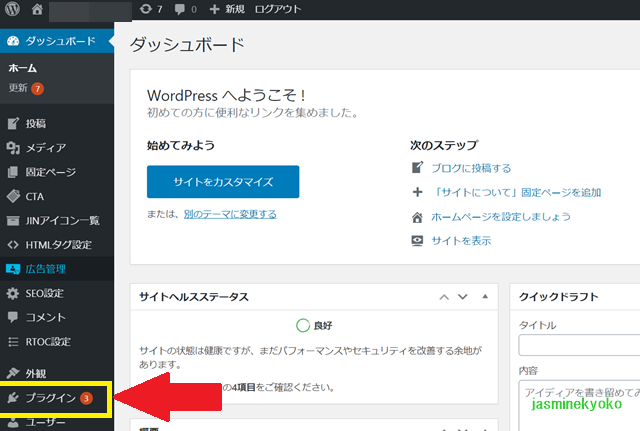
ダッシュボード(管理画面)のプラグインをクリック
ダッシュボードのメニューの中の「プラグイン」をクリックします。

⇧「プラグイン」をクリックし、ポップアップ(飛び出す)で出てきた「新規追加」をクリック。
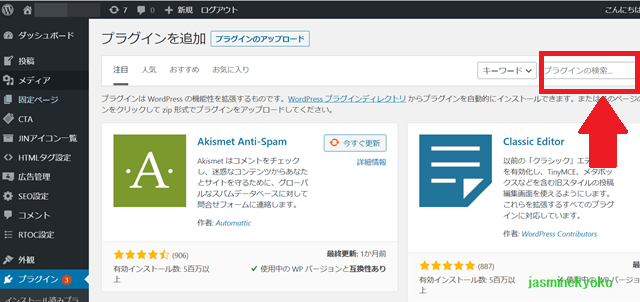
「プラグインを追加」の画面「Contact Form7」のプラグインを検索

プラグインを追加の画面で検索画面に「Contact Form7」と入力し検索します。
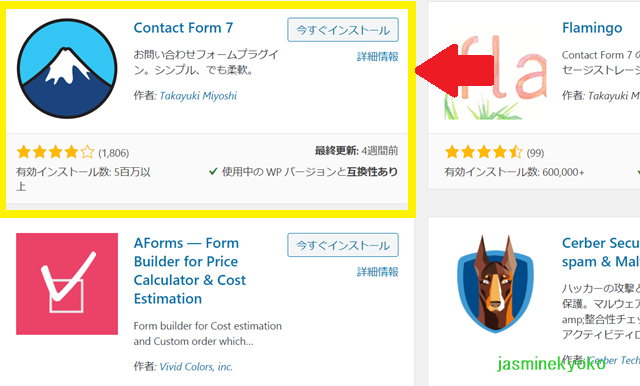
プラグイン「Contact Form7」をインストール

⇧富士山マークの「Contact Form7」が出てきます。ここの右上の「今すぐインストール」をクリック。
インストールしたプラグインを「有効化」する

⇧インストールすると、右上のボタンが「有効化」に変わるのでクリックして有効にします。
お問い合わせフォームの内容を設定する
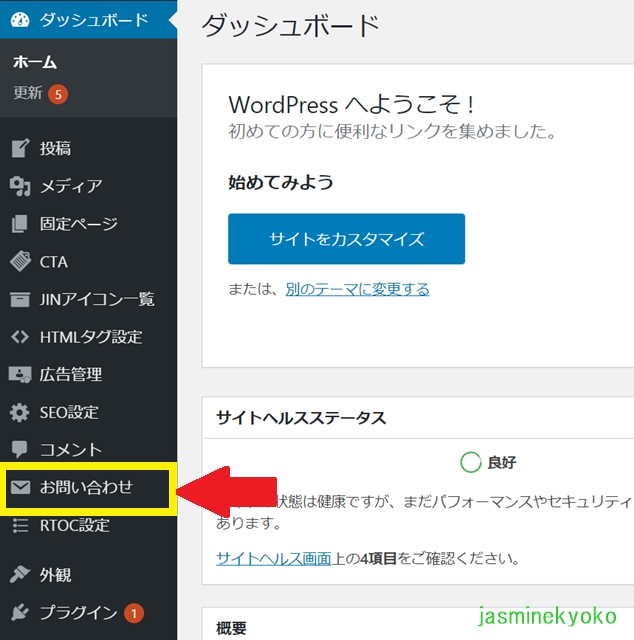
ダッシュボードのメニューの「お問い合わせ」をクリック

⇧プラグイン「Contact Form7」を有効化すると、ダッシュボードに「お問い合わせ」が出来てくるので、ここをクリック。
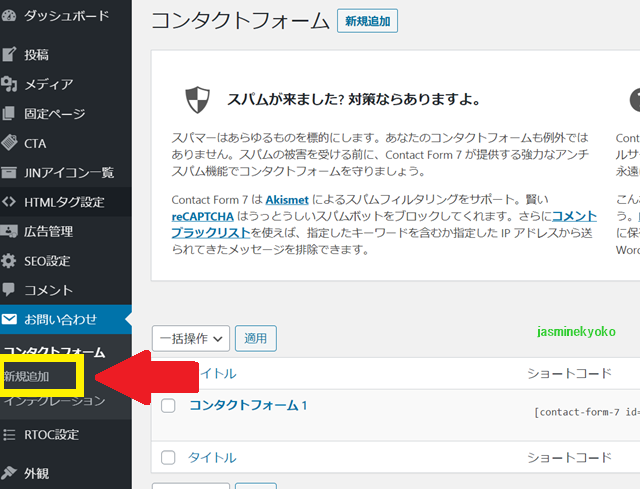
「お問い合わせフォーム」の下の「新規追加」をクリックする

⇧メニューのお問い合わせをクリックすると、「コンタクトフォーム」の画面になります。
メニューの「お問い合わせ」の下に出てきた「新規追加」をクリックします。
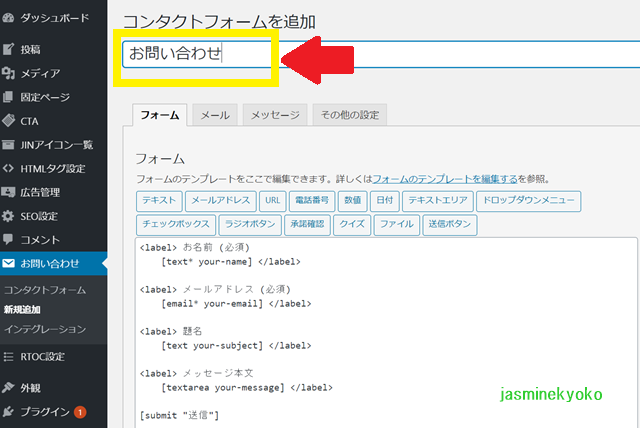
コンタクトフォームの名前を入力

⇧コンタクトフォームの内容を設定する画面になる。
上のタイトルに「お問い合わせ」ページのタイトルをつける。「お問い合わせ」や「お問い合わせはこちらから」などを入力する。
4つの設定ページから「お問い合わせフォーム」の内容を入力する

⇧タイトルを入力したら①~④の設定ページから内容を入力する。
①「フオーム」

⇧このページはお問い合わせするお客様が記入するページの内容です。
このページはデフォルト(既存。このまま)でいいです。
「保存」をクリックして、次のメールの画面に移動します。
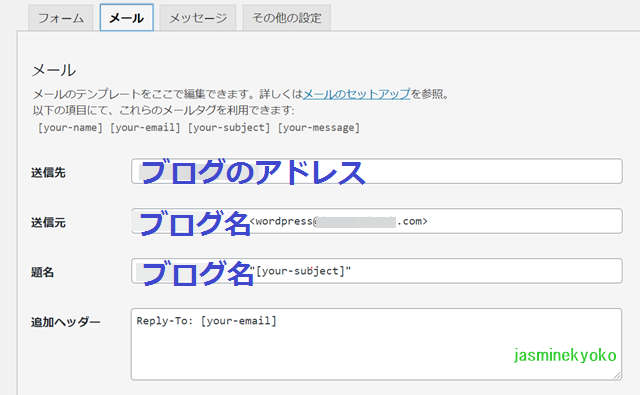
②「メール」

⇧メールの画面に移動します。
ここの画面では、お客様からお問い合わせを頂いたときに、自分に知らせるための設定と、お客様に「お問い合わせ受け取りました」という自動返信をするための設定をします。
| 送信先 | 自分のブログを設定した時のメールアドレスこのブログを作った時の設定アドレスが自動的に記載されています。
※送り先のメールアドレスを変えたい場合はここを変更する |
|---|---|
| 送信元 | 自分のブログ名が自動的に記載されています(そのままでOK) |
| 題名 | ブログ名が記載されています
※「お問い合わせがありました」などに変更してもいいが、複数ブログを持っている方はこのままの方が良いでしょう。 |
| 追加ヘッダー | お問い合わせされた方のメールアドレスが表示されます |

⇧メッセージ本文はその方が書いた内容、ファイル添付は何も入力しません。
「メール(2)」は、お問い合わせをしたお客様に「お問い合わせを受け取りました」という自動返信メールを設定するものです。
チェックを入れて設定しましょう。
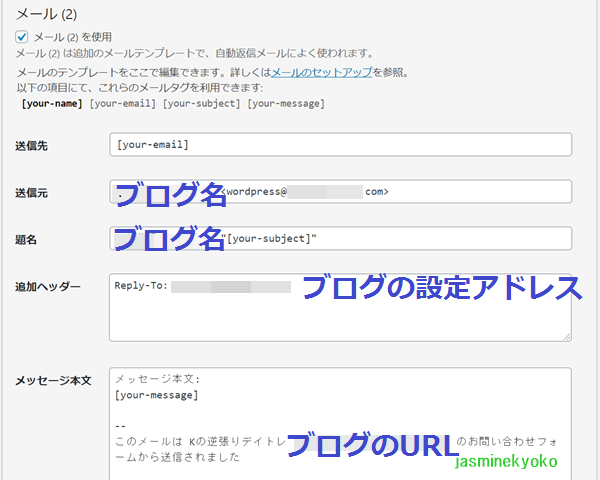
メール(2)

⇧チェックを入れるとこの画面が出てきます。
ここは「題名」の部分だけ変更しましょう。
そのままだと「ブログ名」だけ記載されているので、”[your subject]”の前に「ジャスミンの、身軽女子脱皮ブログ」よりお問い合わせをお受け付けいたしました」などに変更するといいでしょう。
「保存」をクリックして保存します。
メッセージ

⇧ここでは、お客様にあてて送信するメッセージを自分仕様に変更できます。
私は一番上の「正常に送信された」場合の分のみ変更しました。「ありがとうございます」の前に「お問い合わせ」をつけてみましたよ♪。
ここでも「保存」をクリックします。
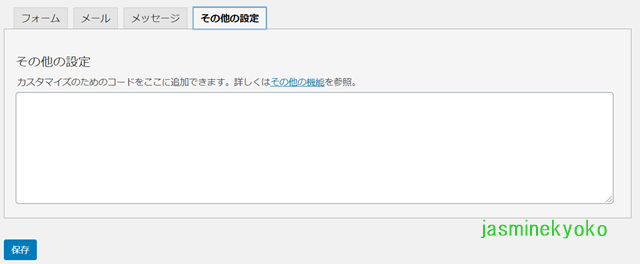
その他の設定

⇧こちらは特に設定しなくてOKです。
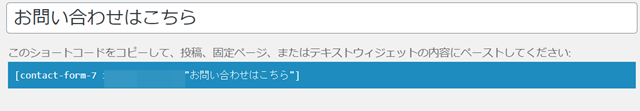
ショートコードをコピーする

⇧タイトルの下に、出来上がったコードが表示されます。
これをコピーしてメモなどに保存します。
お問い合わせフォームを固定ページに設定する
出来上がった「お問い合わせフォーム」は、作っただけでは反映されないので、お客様にわかりやすい「固定ページ」に設置します。
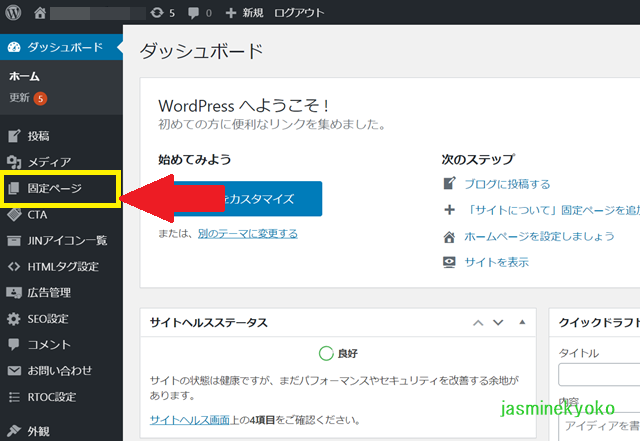
ダッシュボードのメニューの「固定ページ」をクリックする

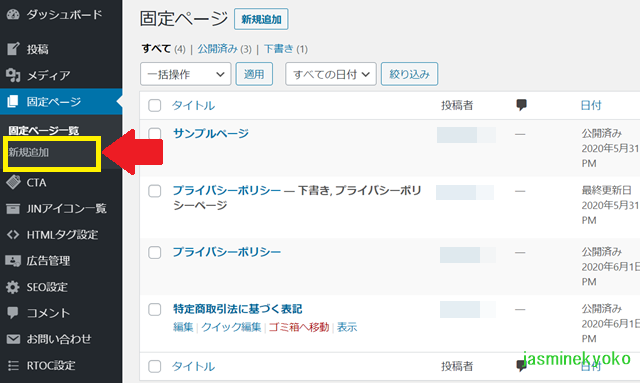
⇧ダッシュボードのメニューの「固定ページ」をクリックします。
固定ページメニューの「新規追加」をクリック

⇧「固定ページ」の画面になったところで、新規追加をクリックします。
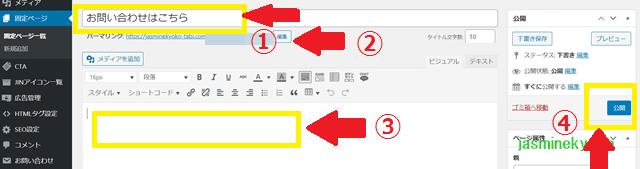
固定ページの新しい編集画面に入力して「公開」する

⇧ブログの投稿画面と同じような画面が出てきます。
①タイトルを入力
「お問い合わせ」や「お問い合わせはこちら」などを入力
②パーマリンクを設定
ブログを投稿するように記事として「URL」を設定します。私は自分のサイトのURLに加えて「contactform」を追記してURLにしました。
③「投稿部分」に先程作ったお問い合わせフォームのコードを貼り付ける
先ほどコピーしたお問い合わせのコードを投稿部分に貼り付けます。
④公開をクリックする
普通に記事を公開するように公開します。
グローバルナビゲーションに設置する方法
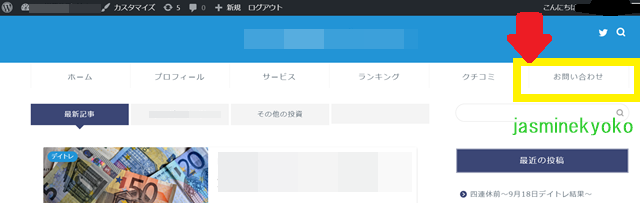
先ほどの固定ページへの設置でお問い合わせの設置は終了ですが、サイトのTOPページに表示させて読者の方に見つけやすくします。
 _
_
⇧ブログのトップページ。
グローバルナビゲーションとは、テーマによって場所は違いますが、目次のようなもので、おおまかなカテゴリ分けをしていたり、お客様がアクセスしやすいナビです。
今回はここに問い合わせフォームを紐付けてお客様にわかりやすくします。
ダッシュボードメニューの「外観」をクリックする
ダッシュボードメニューの「外観」をクリックします。
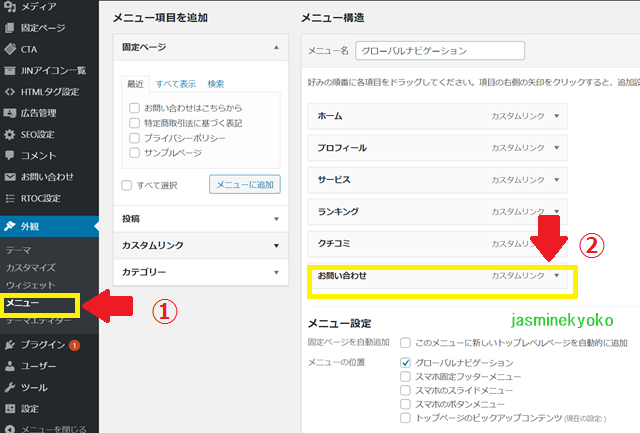
①「外観」メニューの「メニュー」をクリック

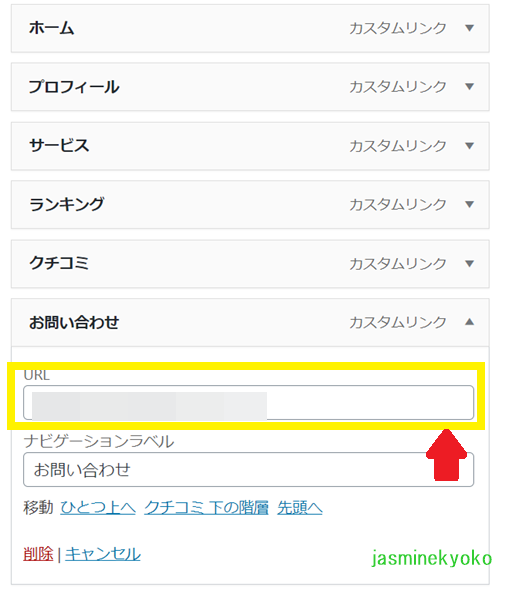
②グローバルナビゲーション(テーマによってはTOPページになっている)のお問い合わせのカスタムリンクをクリック

⇧グローバルナビゲーションメニューのお問い合わせのURL欄に先ほど作った固定ページのお問い合わせ記事のURLを貼り付けて「保存」で完成です。
これでTOPページのナビの「お問い合わせ」をクリックすると、お問い合わせの記事に飛びます♪
お疲れ様でした。